Tagliare
un immagine con Paint Shop Pro
Ringrazio
Tammy Jo
per avermi permesso di tradurre questo tutorial
Una delle opzioni interessanti offerta dai programmi di grafica
č quella di poter creare dei "puzzle" delle immagini che potremo poi utilizzare
per i nostri siti web, magari rendendoli linkabili grazie ai CSS. Un esempio di
quello che voglio dire lo potete vedere nella mia
homepage solo che quando io creai quell'immagine, due anni fa, non avevo
idea che esistesse questa possibilitā e mi sono dovuta ingegnare da sola...
mentre devo ringraziare
Ametista che mi ha fornito il CSS necessario per creare quell'effetto
particolare di "schiaritura" dell'immagine.
Potete prelevare questa freccia
da utilizzare come segno per tenere traccia del
punto in cui siete arrivati col lavoro.

Ricordatevi sempre di utilizzare le immagini
inserendo i crediti dove espressamente richiesto
dall'artista secondo i suoi TOU'S (condizioni di
utilizzo).
Lei ha usato un tube di Suzanne Woolcott,
regolarmente comprato e quindi identificato con un
codice personale riportando a pič di pagina il link
al sito dell'autrice, come da lei richiesto nel suo
TOU'S.
E procediamo con il lavoro.
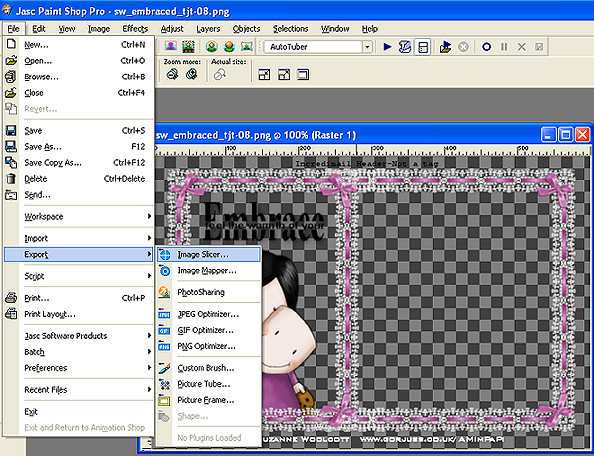
Il passo successivo, dopo aver preparato l'immagine
č quello di andare su: File.... Esporta... Suddividi
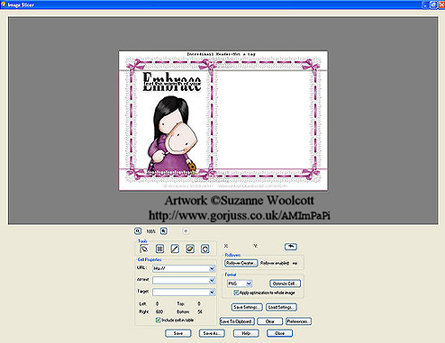
immagine [come potete vedere nell' immagine qui
sotto di Tammy Jo]

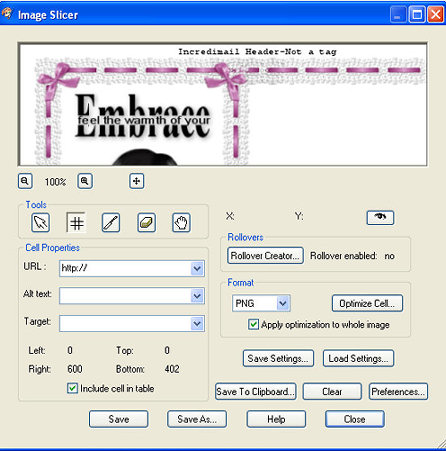
Si aprirā una finestra come questa. Se avete salvato la vostra immagine in .png
vedrete uno sfondo bianco, non preoccupatevi, la trasparenza non č stata
compromessa. La rivedrete a lavoro finito.
Portate il mouse sotto l'immagine e ridimensionatela cliccando
sulla lente in modo da poter visualizzare l'immagine intera

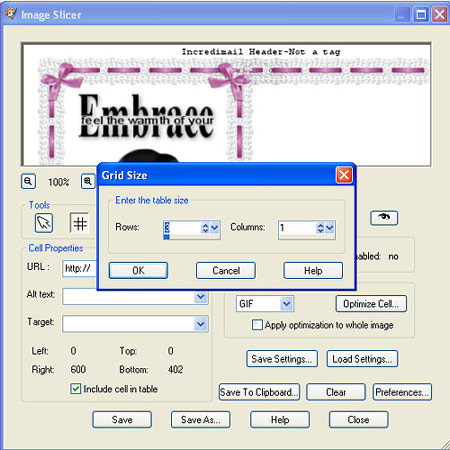
Cliccate sull'icona a forma di tris... e portatevi col mouse sulla finestra dove
si trova l'immagine, si aprirā una finestra pių piccola, impostate i valori di 3
righe e una colonna e date l'ok.

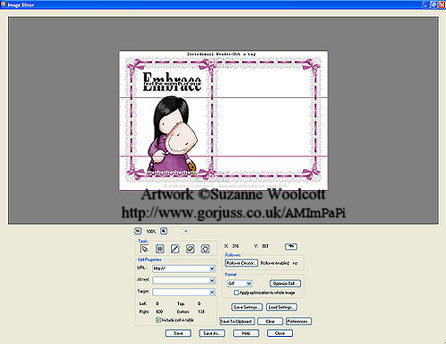
Cliccate sull' iconcina della freccia e posizionate
le linee centrali in modo tale che quella in alto,
al centro, segni l'inizio del testo e quella
centrale, in basso, la sua fine [vedi immagine
sotto]

Fare clic sull'icona della freccia e portatela
sui tre pezzi dell'immagine. Questo servirā a
controllare che il formato di tutte e tre i pezzi č
in png o gif o jpg [a seconda di come volete che
sia]. Le indicazioni le troverete sulla destra della
finestra accanto alla dicitura "ottimizza..."

Quando siete sicuri di aver sistemato tutto potete salvare il vostro lavoro.
Cliccate su salva con nome e salvatela in una cartella che avrete creato e
nominata con lo stesso nome della vostra Letter Creator (Se vi occorre per la
vostra LC).
Cliccate Ok e aprite la cartella dovreste trovarvi dentro il vostro file in
htm ( se lo avete salvato per Letter creator denominandolo "flavor" come vi ho
detto nel tutorial) o html. Non lasciatevi sgomentare da queste due sigle.
In realtā dicono la stessa cosa. Sono gli stessi linguaggi e servono solo per
essere identificati nel web. Infatti se nella ricerca ad esempio del file "index.htm"
non viene trovato nulla il browser va avanti e si ferma a "index.html"[questo č
solo un esempio per farvi capire che non dovete intimorirvi davanti a questi..
mostri...].
Cliccate su questo file e si aprirā la pagina web dove vedrete ricomposta
tutta la vostra immagine se č andata a buon fine la procedura di salvataggio.
Nella cartella infatti ci dovrebbe essere l'imamgine tagliata in tre
pezzi.
Bene a questo punto tornate al
tutorial e proseguiamo con la creazione della nostra lettera.
Questa pagina č stata fatta da me e
non č destinata ad essere utilizzata su altri
siti web personali.
Qualche analogia
o somiglianza con altri tutorial č solo casuale , l'unica a cui mi sono rivolta
e che ho tradotto č quella di
Tammy Jo.
ArteGraficaŠSant.A. 2008
Tutti i
diritti riservati - All copyright reserved